IntuiFace und die User Experience Trends 2017 - Trend #1: Mikrointeraktionen

Dies ist der erste Artikel unserer Serie über die wichtigsten User-Experience-Trends des Jahres 2017 und wie Sie diese in IntuiFace umsetzen können.
User Experience Trend Nr. 1 - Mikrointeraktionen
Mikrointeraktionen: Was sind sie?
Eine Mikrointeraktion ist ein kleiner visueller Hinweis, der ausgelöst wird, wenn ein Nutzer eine bestimmte Aktion ausführt oder dazu aufgefordert wird. Sie bieten nützliches, unterhaltsames Feedback, damit die Benutzer wissen, was sie tun sollen und was auf dem Bildschirm passiert. Sie können dazu beitragen, dass einfache Aktionen Spaß machen und wichtiges Feedback liefern.
Die vielleicht bekannteste Mikrointeraktion sind die neuen "Gefällt mir"-Schaltflächen von Facebook. Wenn ein Nutzer mit dem Mauszeiger über diese emotionalen Schaltflächen fährt, werden sie animiert.

Gute Mikrointeraktionen zu schaffen ist nicht einfach. Gute Mikrointeraktionen heben erfolgreiche Produkte von der Masse ab. Damit sie richtig funktionieren, müssen sie einen einzigen Zweck erfüllen und nicht nur dafür sorgen, dass Ihre App hübsch aussieht. Clevere Designer schaffen es, dass sie sowohl Spaß machen als auch funktional sind. Wirksame Mikrointeraktionen fesseln und informieren gleichzeitig.
Mikro-Interaktionen: Wann sollte man sie einsetzen?
Jedes Mal, wenn ein Benutzer eine Aktion ausführt. Mikrointeraktionen können das menschenzentrierte Design auf folgende Weise verfeinern:
- Bestätigen einer Aktion - der Benutzer versteht, dass seine Aktion akzeptiert wurde
- Benutzer durch eine Reihe von Schritten leiten
- Gewähren Sie visuelle Belohnungen
- kleine, aber befriedigende Effekte, die das Nutzererlebnis verbessern.
In der heutigen Web- und App-Welt sind Mikrointeraktionen die Norm, so dass ihr Fehlen ein Erlebnis fad erscheinen lassen könnte
Mikro-Interaktionen: Wie erstellt man sie in IntuiFace?
Es gibt eine Mikrointeraktion, die Sie wahrscheinlich bereits verwenden. Wenn eine Schaltfläche beim Drücken die Farbe ändert, ist das eine Mikrointeraktion.

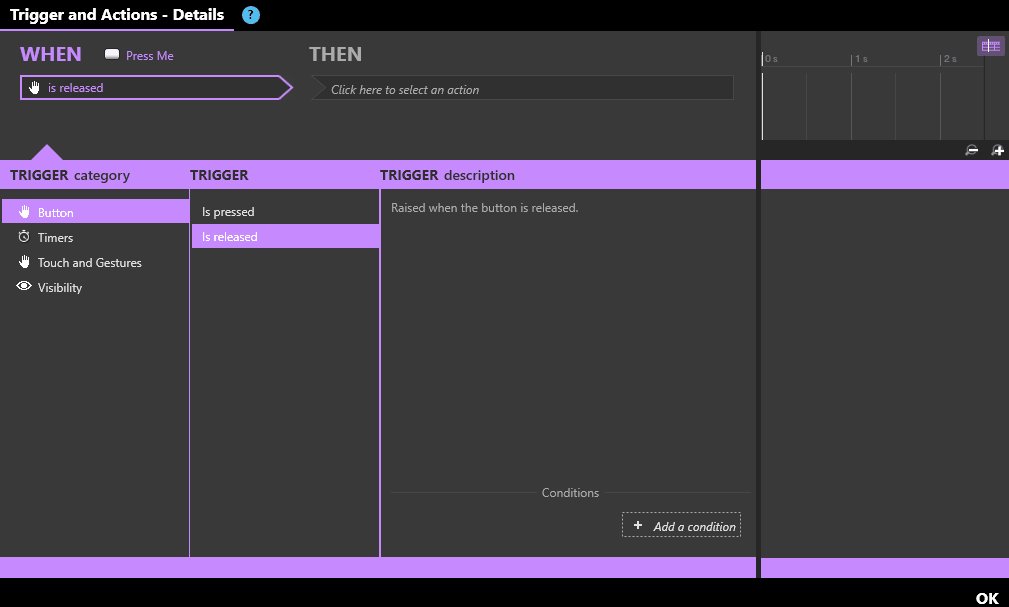
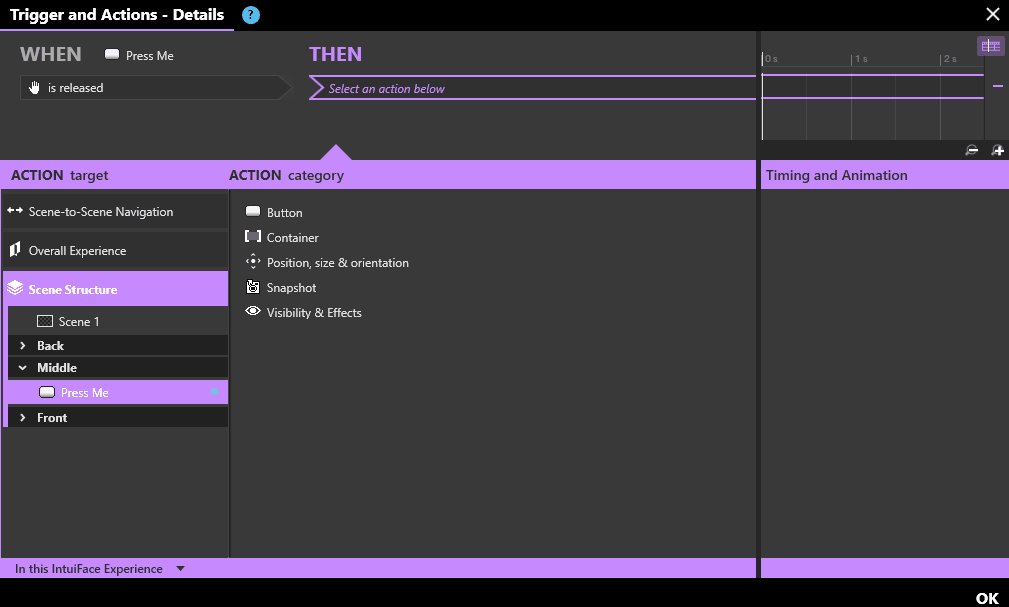
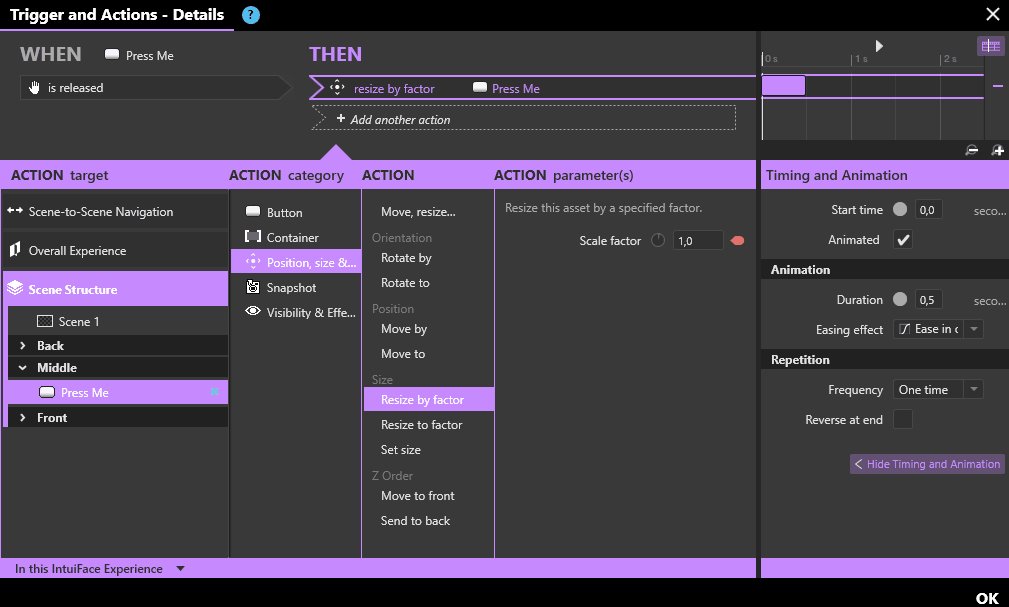
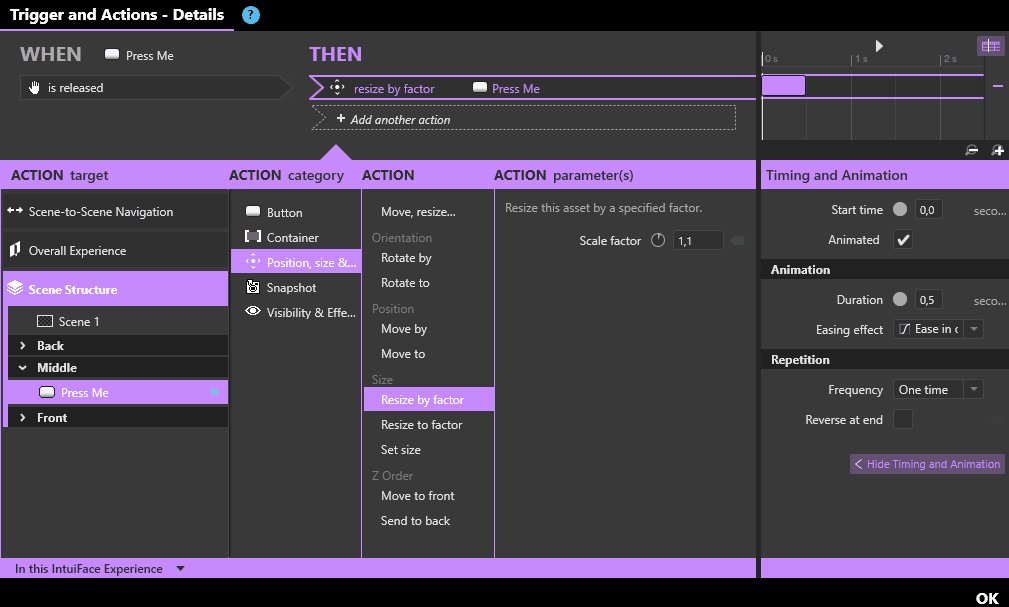
Sie können noch weiter gehen und zum Beispiel den Tastendruck mit einer einfachen Animation verbinden. Nehmen wir an, Sie möchten, dass Ihre Schaltfläche etwas größer wird, wenn sie berührt wird. Fügen Sie einfach eine Aktion zum Schaltflächenauslöser hinzu, so dass die Schaltfläche beim Drücken/Freigeben auf eine neue Größe eingestellt wird..:

Daraus ergibt sich:

Natürlich können Sie auch komplexere Animationen erstellen.
In diesem Fall sind animierte Gifs und IntuiFace-Animationen Ihre besten Freunde. Nehmen wir zum Beispiel an, Sie möchten, dass diese kleine Herzschaltfläche animiert wird, wenn Sie sie wie folgt drücken:

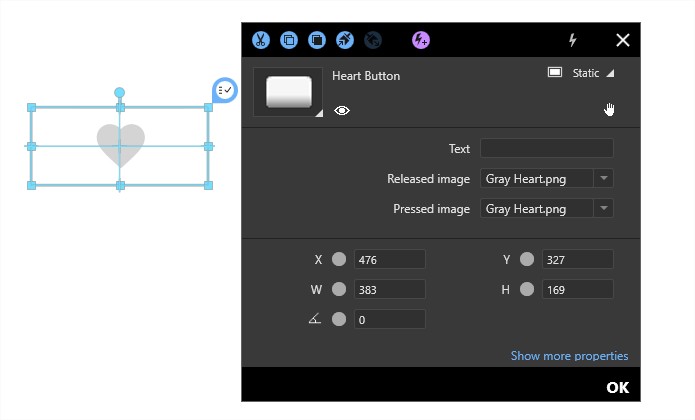
So können Sie dies in IntuiFace erreichen. Erstellen Sie zunächst eine Schaltfläche mit einem Bild, bei dem das gelöste und das gedrückte Bild ähnlich sind (das graue Herz).

Erstellen Sie dann ein animiertes Gif, das zeigt, wie das Herz gedrückt wird. Platzieren Sie dieses animierte Gif direkt über der Bild-Schaltfläche, binden Sie seine X-, Y-Breiten- und Höheneigenschaften an die Bild-Schaltfläche und blenden Sie es dann aus.
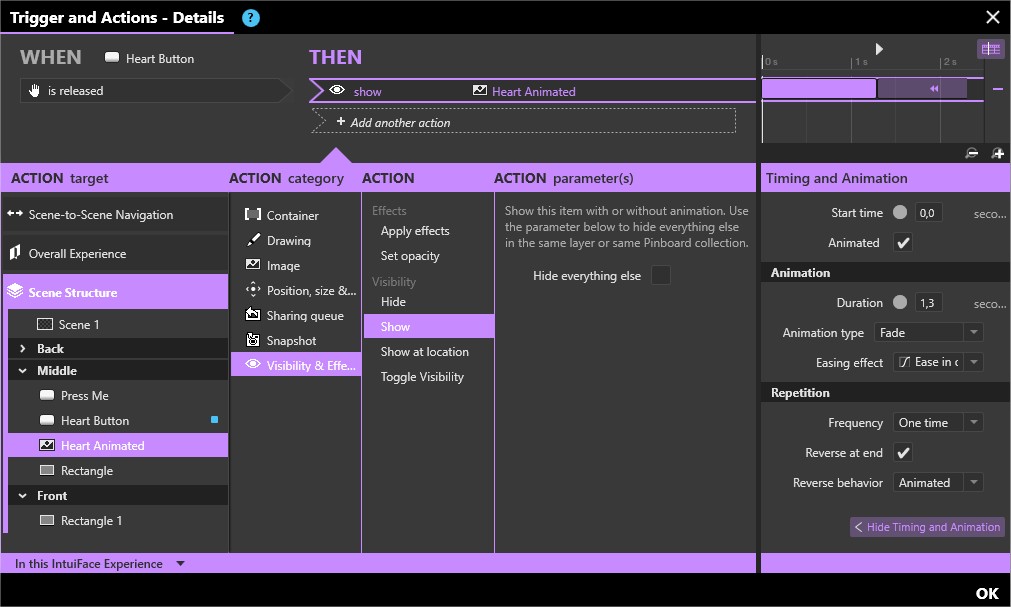
Als Nächstes erstellen Sie eine Aktion für die Berührung der Schaltfläche. Wenn die Schaltfläche gedrückt und losgelassen wird, zeigen Sie das animierte Gif an. Verwenden Sie die Eigenschaften Zeitsteuerung und Animation, um eine Animationsdauer anzugeben, die der Länge der Gif-Animation entspricht. Im folgenden Beispiel dauert die Animation 1,3 Sekunden.

Generell sollten Sie Animationen und animierte Gifs verwenden, um auf kleine, unterhaltsame und sinnvolle Weise zu leiten und Feedback zu geben. Ja, man muss ein wenig kreativ sein und lernen, gute Animationen zu erstellen.
Wir hoffen, dass dies Ihre kreative Ader beflügelt hat!
Als Nächstes kommt Trend Nr. 2: Benutzerdefinierte Raster



.jpg)

